කොහොමද යාලුවනේ ඔන්න මම ගෙනාව බ්ලොාග් කරන අයට හොද වැඩ කැල්ලක්.ඇත්තටම මෙක හුගක් වටිනවා . මටත් මෙක නැතුව හිටියේ අද තමයි මෙක මමත් දාගත්තේ. නිකමට හිතුනා මගේ යාලුවන් අතරෙ බෙදා හදාගන්න ඔන කියලා.. :) එහෙනම් මම එකෙන් එක කියලා දෙන්නම්..
Step 1
පළවෙනියටම ඔයාලා contact gadget එක ඔයාගේ බ්ලොග් එකට ඇඩ් කරගන්න ඔන හොදේ..
Step 2
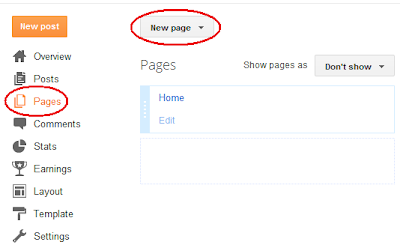
අලුත් පේජ් එකක් අරගන්න...

Step 3
මම පහලින් දාන කොඩ් එක කොපි කරගන්න..
<form name='contact-form'>
<div>Your Name : </div>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>
<div>Your Email: <em>(required)</em></div>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>
<div>Your Message: <em>(required)</em></div>
<textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<p></p>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Send'/>
<div style='text-align: center; max-width: 450px; width: 100%'>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</div>
</form>
<div>Your Name : </div>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>
<div>Your Email: <em>(required)</em></div>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>
<div>Your Message: <em>(required)</em></div>
<textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<p></p>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Send'/>
<div style='text-align: center; max-width: 450px; width: 100%'>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</div>
</form>
ඔය මම පොටෝ එකෙ දාලා තියෙන විදියට හදාගන්න...හදා ගෙන සෙව් කරලා බලන්න කොහොමද කියලා.

එහෙනම් මම ගියාවෙ හැමොටම බුදුසරනයි :) උම්මා ඇ කොමන්ට් එකකුත් දාලම යන්න බලන්න එහෙනම්..
0 comments:
Post a Comment
ඔබගේ කොමන්ට් එක මට හුගක් වටිනවා හොදේ.........